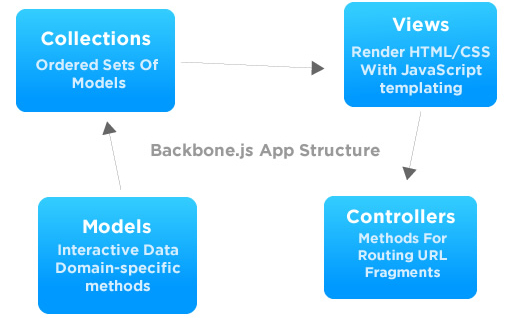
Backbone.js estructura MVC en cliente
Backbone.js es una libería javascript que nos ofrece una estructura MVC para programar del lado del cliente. A parte de ofrecernos una estructura también nos habilita numerosas opciones en cuanto a funciones o interfaces.
Nos asombramos como las grandes webs funcionan prácticamente sin realizar recargas. Backbone.js pone a nuestro alcance esa tecnología de una forma sencilla.
Backbone.js busca en resumen que las View reaccionen a los cambios de los Model de forma automática. Se puede utilizar en conjunto con otras librerías como puede ser jQuery.
Estructurar nuestro código nos aporta eficiencia a la hora realizar mantenimientos y actualizaciones. Si no, todos sabemos como suelen acabar los proyectos.. un poco aquí, un parche allá.. y más de uno suda cuando le dicen que tiene actualizar alguna aplicación :)
¿Que es un Model? pues los creadores de Backbone.js lo definen como:
Models are the heart of any JavaScript application, containing the interactive data as well as a large part of the logic surrounding it: conversions, validations, computed properties, and access control.
Veamos un ejemplo:
Usuario = Backbone.Model.extend({
initialize: function(){
alert("Bienvenido a tu Modelo");
}
});
var usuario = new Usuario;
La función initialize() es accionada cada vez que se crea una instancia a un modelo. En este caso lanza un sencillo alert al usuario.
Seteando los atributos
Ahora veremos como pasar algunos parámetros a nuestro modelo
Usuario = Backbone.Model.extend({
initialize: function(){
alert("Bienvenido a tu Modelo");
}
});
var usuario = new Usuario({ nombre: "Jacobo", edad: 26});
Tutorial seguido: http://backbonetutorials.com/
Página oficial: http://backbonejs.org/



Dejar un comentario
¿Quieres unirte a la conversación?Siéntete libre de contribuir!