Responsive web design: que es y como usarlo
El responsive web design (RWD) o diseño sensible es el reto para los diseñadores en este año 2012. El tráfico web vía móviles y tablets crece de forma exponencial, actualmente está en torno a un 10% y se prevee que llegue al 30% para el año que viene.
Entoces la pregunta es, ¿tus páginas son navegables en una tablet o móvil? la mayoría no están adaptadas y ahí es donde el responsive design entra en juego.
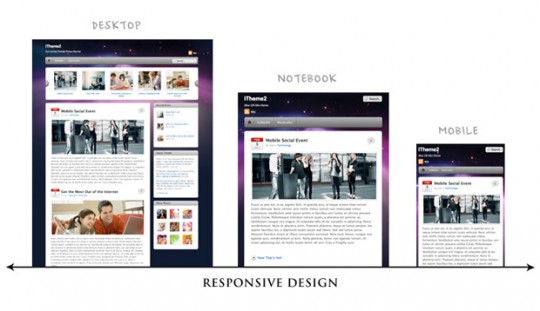
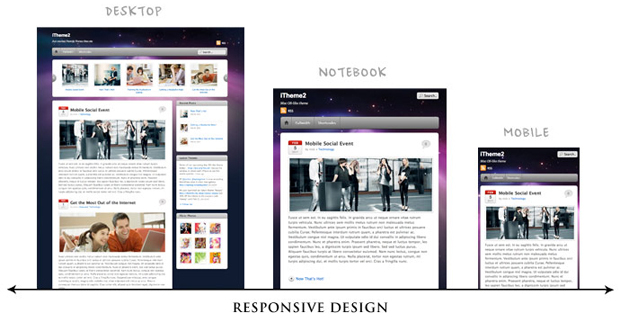
El concepto del diseño sensible es que la web se visualice acorde al tamaño de pantalla que tiene el usuario. En la imagen inicial podemos observar un ejemplo de como una misma web se visualiza de tres formas diferentes según el dispositivo que se use: PC, Tablet y Smartphone.
El principal concepto a tener en cuenta en esto son los CSS Media Queries. Una herramienta que nos permite activar y desactivar partes del CSS de nuestro diseño según el tamaño de la pantalla:
@media screen and (max-width: 980px) {
/* CSS ventanas de menos de 980px */
}
@media screen and (max-width: 650px) {
/* CSS ventanas de menos de 650px */
}
@media screen and (max-width: 480px) {
/* CSS ventanas de menos de 480px */
}
Mediante la etiqueta @import podemos cargar archivos de CSS externos:
<style> @import url(tablet.css) screen and (min-width: 650px); </style>
CSS Media Queries funciona con todos los navegadores modernos, vease que los de la vieja escuela que aun tienen IE7 instalado en su XP pues igual ven un churro.
Otro de los pilares básicos responsive design es trabajar con porcentajes en vez de con pixels. Los grids de tu plantilla deben ser flexibles y poder adaptarse. La herramienta jQuery también puede ayudar de forma notable a los diseños sensibles explora su infinidad de opciones.

Una buena herramienta para testear nuestros diseños es resizeMyBrowser o MattKersley,y es que no todo el mundo tiene dinero para comprarse todos los cachibaches del mercado ¿verdad? ;)
Dos plantillas interesantes con las que empezar a trastear:
Herramientas que te pueden ayudar:
- Fit Text: plugin jQuery para adaptar el tamaño de tu letra
- Calculadora de Grids
- Imagenes flexibles
Finalmente tambien vale la pena darse una vuelta por el proyecto Bootstrap que está desarrollado por los ingenieros de Twitter y que se encuentra totalmente disponible en GitHub



Hola,
Muy interesante el artículo. La verdad que hoy en día la demanda de Responsive Design es cada vez mayor y es importante que los diseñadores lo tengamos en cuenta al momento de desarrollar un Sitio Web.
Muy buen artículo yo creo que muchos de los diseñadores desconocen esta forma de trabajar, hay muchos que todavía trabajan con la vieja usanza
Un saludo