Monitorizar tiempo de carga de página
Cada día es más importante mejorar los tiempos de carga de las páginas. La navegación veloz se ve recompensada. Los teléfonos móviles y las conexiones 3g agradecen páginas ligeras para cargar rápidamente.
En cualquier análisis de una petición, esta pasa por 6 estados diferentes, cada una con su tiempo:
- DNS: resolviendo dns del dominio
- SSL: esperando ‘saludo’ si existe ssl
- Conexión: navegador conectando al servidor
- Envio: navegador enviando al servidor
- Espera: navegador esperado datos del servidor
- Recibiendo: navegador recibiendo datos
En mi caso utilizo dos herramientas gratuitas para testar esto: Pingdom Tools y Firebug.
Pingdom Tools
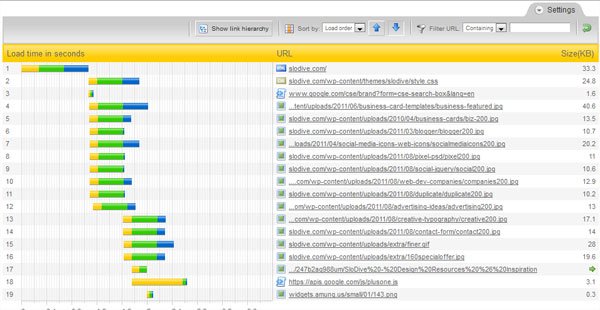
Completa herramienta online y gratuita que te permite analizar la velocidad de los archivos de tu web. Examina todos los elementos de la web: html, javascript, css, imagenes…
Web: http://tools.pingdom.com/fpt/
Firebug
Se trata de un plugin para el navegador Firefox, que entre otras muchas opciones, permite monitorizar el tiempo de carga de cualquer web. Con la pestaña Red activada podrás ver a que velocidad cargan los archivos de tus páginas y tratar de optimizar aquellos puntos negros.



Buenas herramientas las probaré, muy cierto es que Google cada vez toma más en cuenta la velocidad de carga del sitio, solo hay que ver las ultimas herramientas añadidas a Analytics o Webmaster Tools
¿Que se puede hacer para rebajar el tiempo de «Espera»? supongo que cambiar de compañía de hosting… mi página se queda ahí bastante tiempo y es lo que ralentiza la carga final. ¿Puede ser de la programación de la página o quizás el server no sea potente?