Mi primera web: instalando cms (II)
Entramos en la segunda fase. Si has llegado hasta aquí ya debes tener creada una cuenta en un alojamiento gratuito (byethost) e instalado un cliente ftp (filezilla). Ahora vamos a ponernos serios.
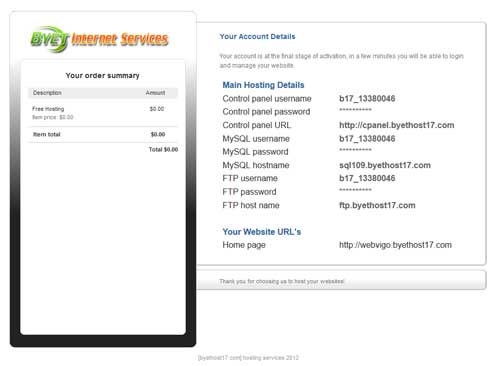
Al registrarte en el alojamiento, te han enviado un par de mails. Uno para activar la cuenta y el segundo con una serie de datos, usuarios y claves, para acceder al panel de administración.
1. Creando la base de datos
Todos los gestores de contenidos utilizan una base de datos para almacenar la información. Nuesta primera tarea sera la de crear nuestra base de datos.

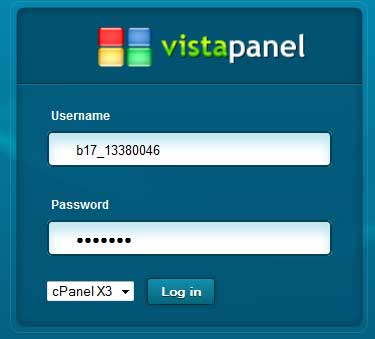
Para ello necesitamos acceder al panel de administración de nuestro alojamiento (cPanel), en este caso http://panel.byethost.com/. Con el CPanel username y CPanel Password que hemos recibido en el email entramos al panel.

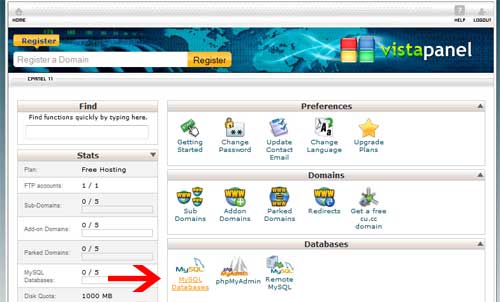
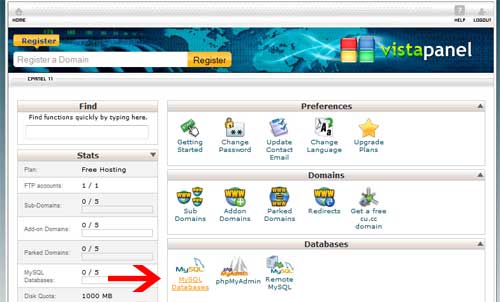
Una vez dentro nos dirijimos a la seccion de MySQL Databases

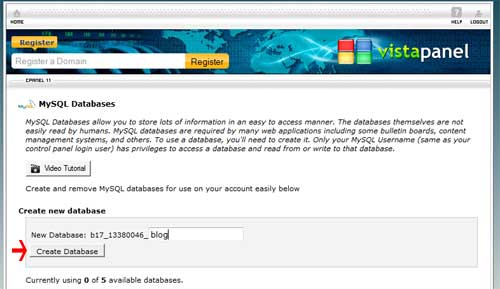
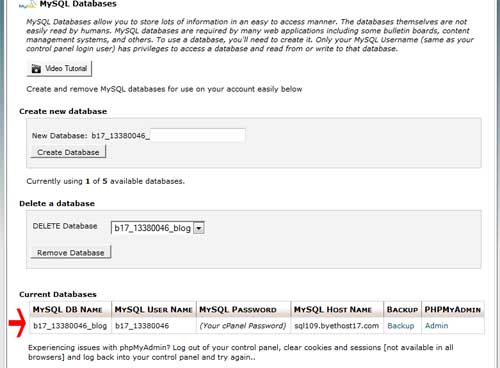
Creamos una base de datos, en el campo señalado escribimos por ejemplo «blog».

¡Acabamos! Abajo aparecen los datos de nuestra base de datos que deberemos guardar para la posterior configuración del cms, en este caso el wordpress.

2. Descargando los archivos del CMS
Ahora necesitamos descargar nuestro CMS, en este caso vamos a instalar wordpress, por lo que nos dirigimos a su portal en español: http://es.wordpress.org/ ahora solo queda bajarse el archivo ZIP de unos 6mb.
3. Subiendo los archivos al alojamiento
En este paso volvemos a necesitar los datos que recibimos del alojamiento por email. Los referidos al FPT: usuario, contraseña y hostname.
4. Instalando el cms
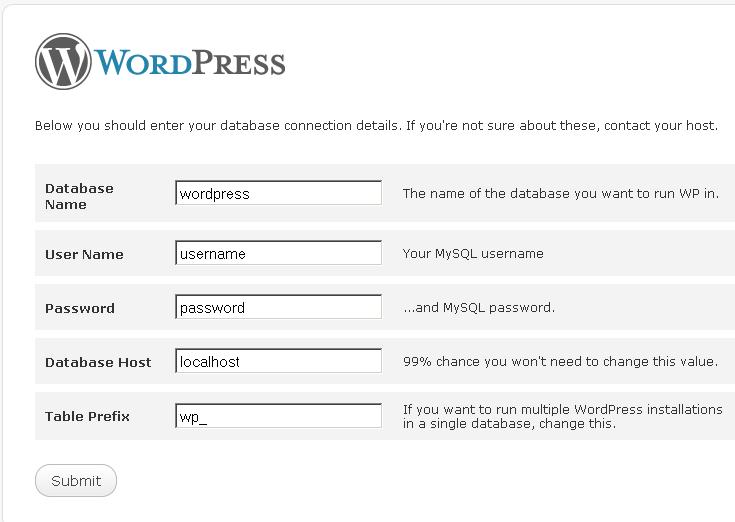
Accede tu subdominio.byethost.com y encontraras un panel como el de la imagen. Solo te queda rellenar los campos con los datos de la MySQL creada. Reemplaza «localhost» por el valor de MySQL HOST NAME del panel.




Dejar un comentario
¿Quieres unirte a la conversación?Siéntete libre de contribuir!